关于HTML - 元素的布局与定位(float,绝对定位,CSS表格)
在对HTML元素,CSS样式的基础有了解之后,终于到了激动人心的布局与定位的时候了,这里光是看文字不容易理解,会在这里展示布局的方式和过程,并把示例直接写在这里
需求
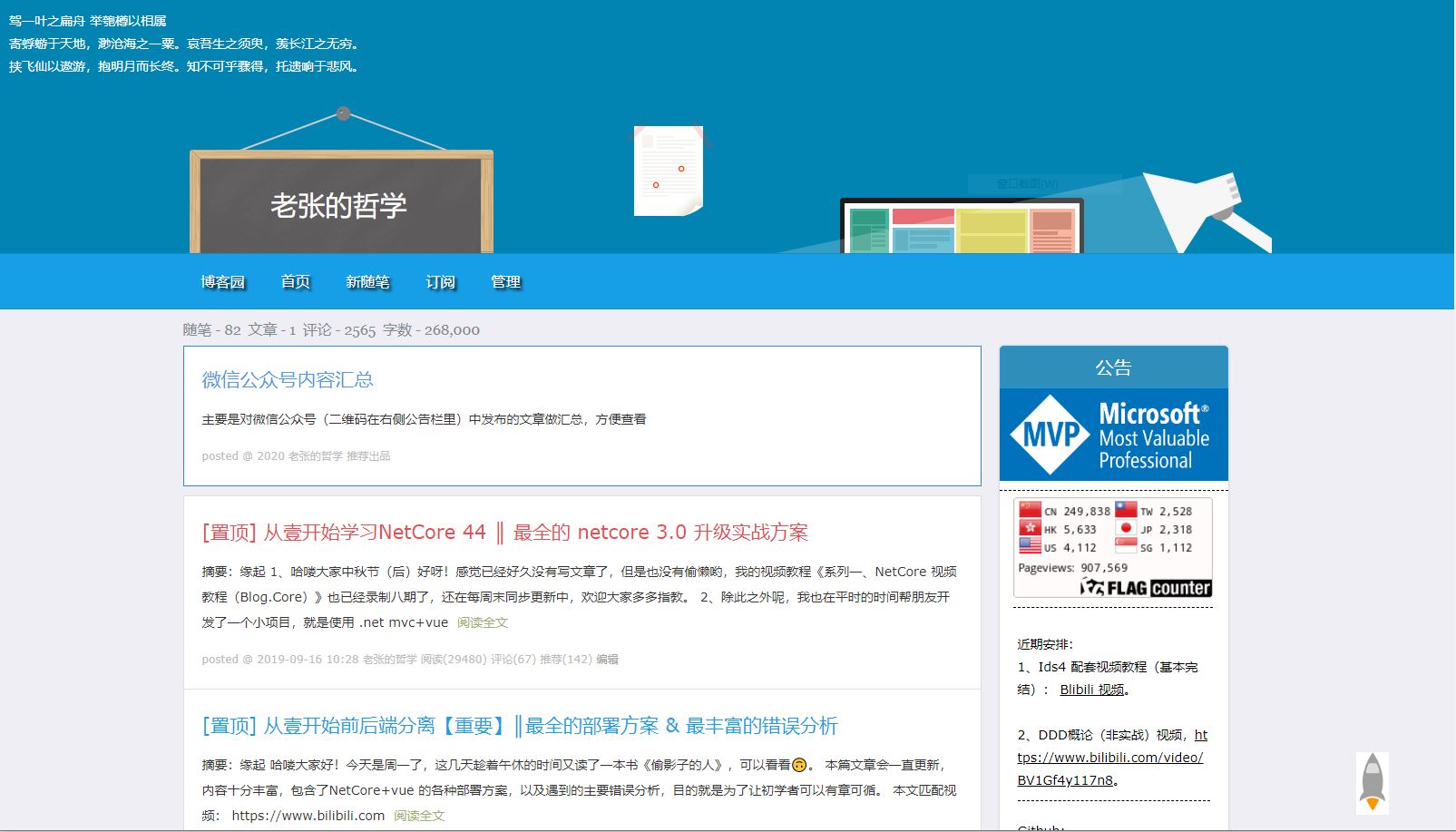
现在想通过一些布局知识,仿制一个博客园这样的布局,可以看到其大体分为四个部分,上面的导航栏,左下方的文章列表及摘要,右下方的公告,以及悬浮在界面上的小火箭组成,在那之前,先让我们来了解一些知识
流(Flow)
流指的是网页中元素在页面上的一种显示规则,利用流的特性来设计的网页,是流式布局(liquid layouts)的,要了解流,先让我们看一个示例页面,根据这个界面,可以总结出:
- 块元素在页面从上到下逐个显示,每两个元素之间默认添加一个空格,这就是流在块元素中的体现
- 内联元素总体的流向是从左上方流向右下方
- 观察两个相邻的元素不难看出,在流中,两个相邻内联元素的左右外边距不会合并,会是各自的左右外边距,两个相邻块元素的上下外边距会合并
浮动元素:float属性
为什么要先理解流呢,因为浮动元素和流息息相关,float属性可以尽可能远地向左或者向右(根据float的值)浮动一个元素。然后它下面的所有内容会绕流这个元素(像流体一样绕这个元素流动)
依然用一个示例界面来展示这一过程
观察页面,可以总结出:
- 如果希望一个元素浮动,通常首先要为其设置一个宽度,从而控制其显示的范围
- 当一个元素浮动之后,其会从正常的流中被忽略,块级元素会直接穿过它,不会进行换行,内联元素在遇到它时会围绕着它进行布局
- 通过设置clear属性,可以让对应元素的指定方向不存在浮动元素,解决元素重叠的问题
- 可以固定界面元素宽度,使屏幕无论怎么调整,设计依然保持原样,直接忽略用户拉伸窗口造成的流的变化,这种布局叫做冻结布局(frozen layouts)
- 凝胶(Jello)布局在冻结布局的基础上设置了左右外边距为auto,其依然锁定页面中内容区的宽度,将它在浏览器中居中,但是由于浏览器自动填充外边距,使得界面依然具有一些伸缩性
绝对定位(absolute positioning)和固定定位(fixed positioning)
一个元素绝对定位时,浏览器将其从流中完全删除,然后将其放置在使用top,right,bottom,left指定的位置上,对于绝对定位元素来说,谁的z-index值越大,谁显示在越上层。当一个元素固定定位时,其位置是相对浏览器边界固定的,无论什么行为都无法改变其位置
使用CSS创建表格显示
通过设置div的display属性为table,可以将其作为一个表格来显示其中包含的元素,其中的行的display属性设置为table-row,单元格的属性为table-cell,并可以通过在表格整体属性中设置border-spacing属性来设置其内部元素的外边距
设计界面
通过前面对布局的了解,我们已经有能力了解到博客园的布局方式,并且仿制一个和它一样的布局了(示例页面),这里采用了float来做主要布局方式,并固定主要元素区的宽度,让浏览器自动填充外边距,这次主要只是对布局进行摆放,细节部分需要许多素材,这篇就讲到这里