Blazor技术入门(1) - Blazor的简单介绍以及Blazor框架之间的区别
最近在入门前端,并且有计划重写博客,这里选用了Blazor来作为这个计划的技术选型,一方面是为了了解这个算是比较新的技术,另一方面自己写小项目,用着也更顺手和快捷(用C#来与Web界面进行交互)
WebAssembly(WASM)
在了解Blazor之前,先让我们了解什么是WebAssembly,我们来看官方的定义:
WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable compilation target for programming languages, enabling deployment on the web for client and server applications.
可以看到,WebAssembly是一种使用在Web客户端或者服务器端的字节码格式,大家知道在Web端,我们通常使用JS来操作网页,完成服务器和界面的交互行为等,但众所周知,JS是动态类型脚本语言,即使前后通过JIT的使用对其进行预编译,TypeScript对其加入类型检查,以及不断优化其引擎等,JS的速度已经变得越来越快,但是其在运行的时候才进行编译的本质还是没有变,编译器先高级语言编译成中间语言,最后再将其翻译成机器汇编语言并执行
而WebAssembly,则可以当作更接近中间码的存在,其可以被快速编译成机器汇编码
Blazor与WebAssembly
那么,Blazor和WebAssembly有什么关联呢,通过微软文档和Blazor官方页面的介绍可以了解到
说Blazor和WASM有关,主要是指Blazor WebAssembly与WASM的联系
Blazor WebAssemby是将 Blazor 应用、其依赖项以及 .NET 运行时下载到浏览器。 应用将在浏览器线程中直接执行,对于客户端来说,在浏览器中对Blazor应用进行操作就和本地操作一样,在需要与后端进行数据交互的时候可以使用Web API或者依然使用SignalR进行通信
可以看出,Blazor WASM相当于把浏览器作为客户端,让编译出来的DLL基于.NET运行时,通过WASM运行,这样,就能通过C#与前端客户端实现交互
两种Blazor框架之间的区别
官方文档
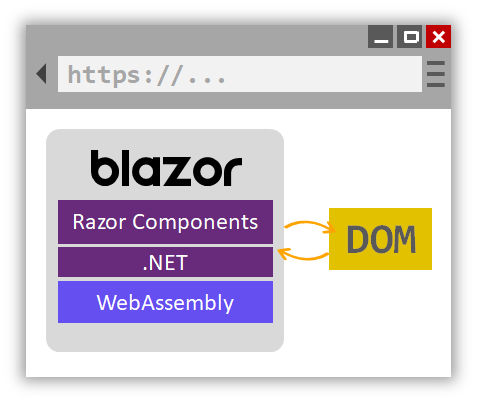
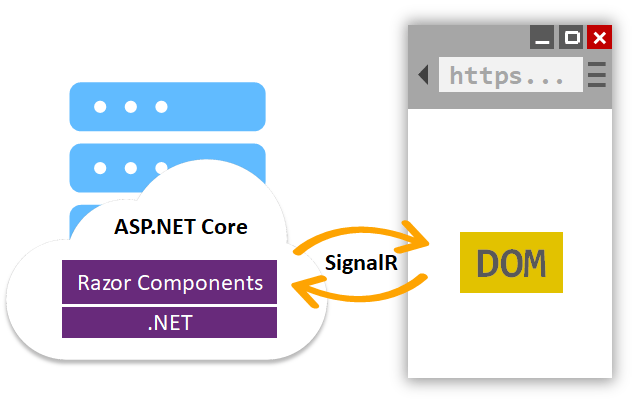
官方在这里对两种技术和他们各自的优缺点做了详细的介绍,从展示的图片中也可以很容易看出区别
Blazor WebAssembly
Blazor Server
Blazor WebAssembly
WebAssemby,将 Blazor 应用、其依赖项以及 .NET 运行时下载到浏览器,是纯粹的SPA(单页面应用)。应用将在浏览器线程中直接执行,对于客户端来说,在浏览器中对Blazor应用进行操作就和本地操作一样,在需要与后端进行数据交互的时候可以使用Web API或者使用SignalR进行通信
Blazor Server
Blazor Server,在服务器端将Html生成好,再发送整个页面到客户端,客户端使用SignalR与服务器端进行通信,缺点是在客户端进行的任何操作都要进行通信,延迟比较高,同时因为需要管理与多个客户端的连接,服务器压力较大,用户量多的时候不建议使用
总结
Blazor是一个使用 .NET 生成交互式客户端 Web UI 的框架,其主要的特征是使用 C# 代替 JavaScript 来创建丰富的交互式 UI以及Razor的应用,其中Blazor wasm程序,是完全托管在客户端的。Blazor Service程序则是把HTML渲染好,再发送到客户端,每次操作都需要与服务器进行通信。考虑到未来的扩展性和多用户使用时的性能,之后会主要学习使用Blazor WebAssembly来进行网站的搭建